How To Save Gif Animation In Photoshop
A GIF is a picture with motion. A GIF can be a short video clip or a serial of all the same images that appear to motion. GIFs do not need to exist complicated to be constructive. Even simple move is center-catching. GIFs are used in marketing or to create a meme, often for a humorous outcome or to make a argument. In this article, nosotros will show you how to make a GIF in Photoshop. Each step is piece of cake. So, let your imagination flow!



What is a GIF?
GIF stands for Graphics Interchange Format. At that place is some debate about how to pronounce the term. Some pronounce it with a hard 'Yard' every bit in 'graphic'. Others pronounce it with a 'J' every bit in 'jiffy'.
It is a file type similar JPEG or PNG. Simply the file holds many separate image frames and quickly shows them in a sequence. This gives the illusion of motility. It becomes an 'blithe GIF'.
How to Make Blithe GIFs from Still Images
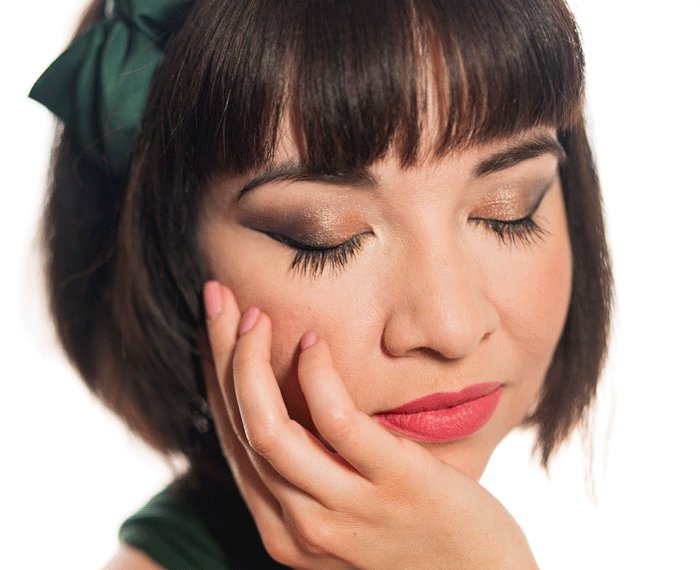
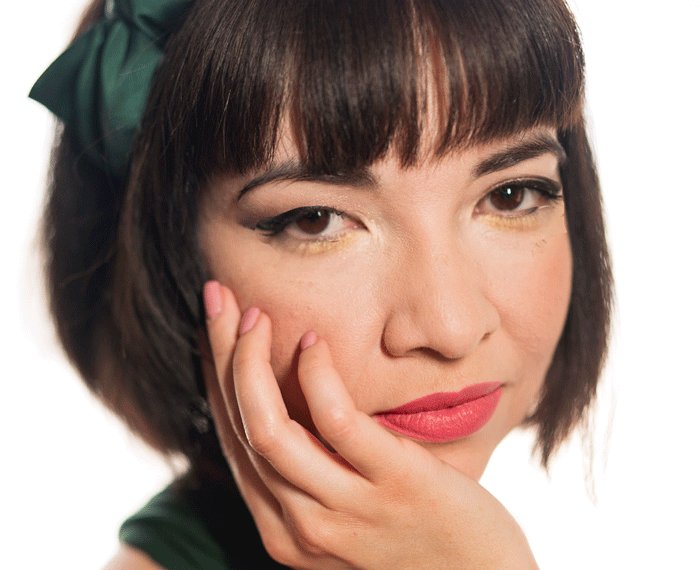
GIFs give the illusion of movement by using ii or more frames. Most of the elements in the image will stay the same. But at to the lowest degree ane chemical element changes between the frames. Information technology may exist an object or person moving. An animated GIF does not demand to exist complicated. One frame may have a word or symbol, the other does not.
Yous tin use a series of still photos taken as part of a fourth dimension-lapse. Or you can create the alter yourself in post-processing. Many frames with small movements create a smoother GIF. Fewer frames with larger movements expect like stop-motion.

Stride one: Select Images
Choose the images you want to use in the animated GIF. You need merely two images to create the illusion of movement. And y'all tin choose every bit many as 100. But more than 100, and your GIF may be tedious to load on a website.
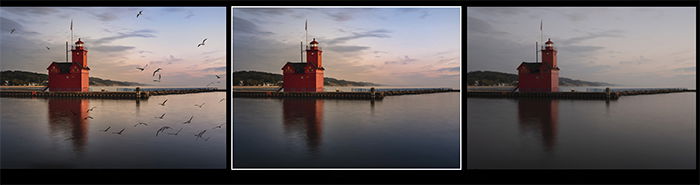
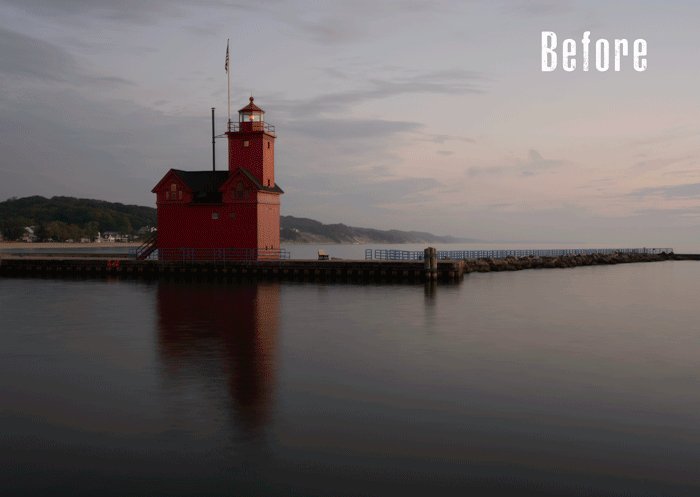
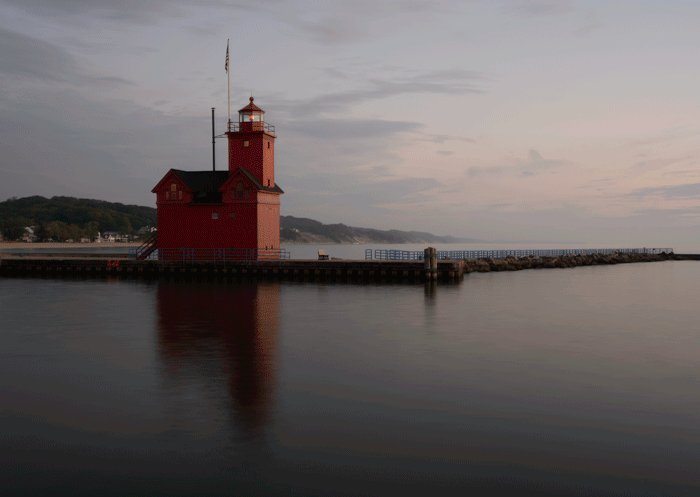
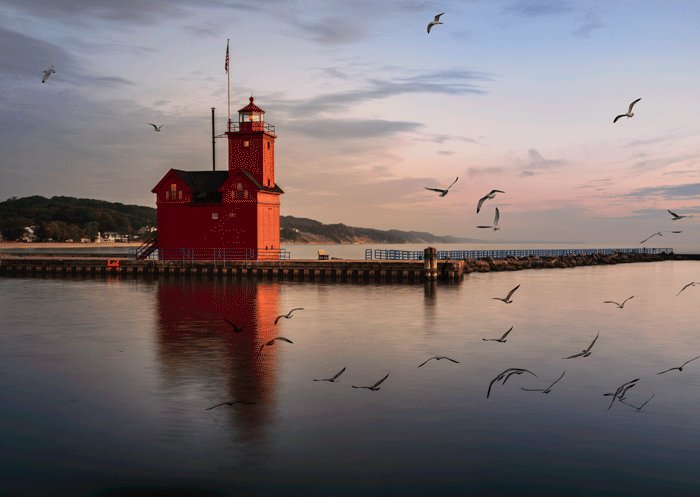
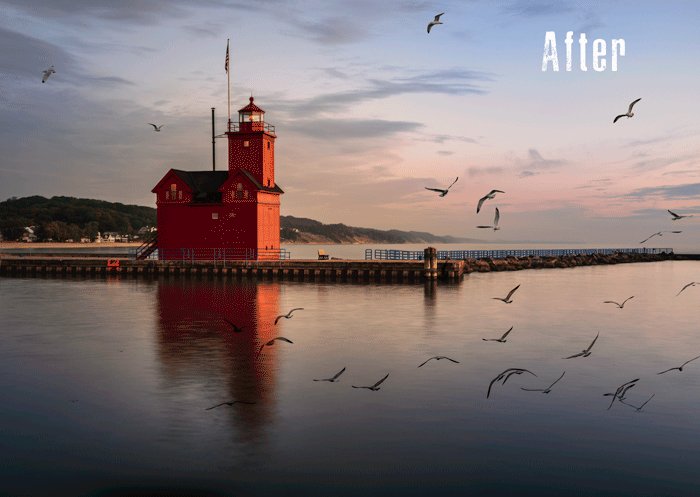
Let's create a GIF in Photoshop that shows a photo in unlike post-processing stages in a before and subsequently comparison.

Pace two: Open Images as Layers in Photoshop
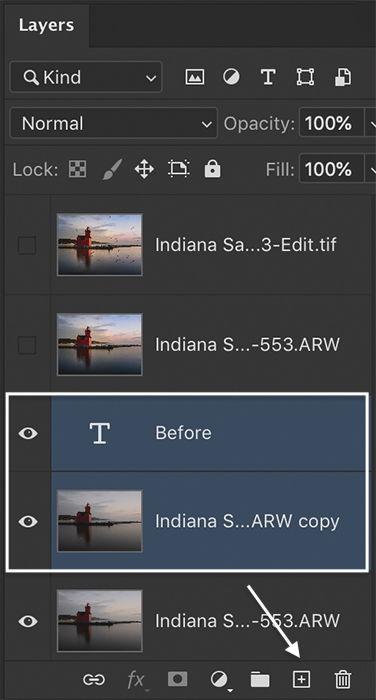
Load files as private layers in 1 Photoshop file. From Lightroom, highlight the images and select the Photo drop-down bill of fare. Select Photograph > Edit In > Open as Layers in Photoshop.
If you are opening files straight into Photoshop, save your files in the same folder. In Photoshop, become to the File drop-down carte and select File > Scripts > Load Files into Stack.
And then click Browse and navigate to the images that will brand up your GIF. Click Open up. And click OK.
You may wish to automobile-align layers by going to the Edit drib-down menu and selecting Edit > Machine Marshal Layers. You have several choices, but Auto usually does a expert job.
You can duplicate a layer and add text or graphics. Merge text with the duplicate layer by going to the Layer drib-down menu. SelectLayer > Merge.

Step 3: Size Images for the Web
You tin can open up RAW files or other file types in Photoshop. Just to create a GIF, there is no demand for all those extra pixels. Large images slow down the blitheness, and the file becomes too big for easy viewing on the web. The platonic size for a GIF is 480 pixels on the long side. But you lot can make information technology equally large as 720 pixels.
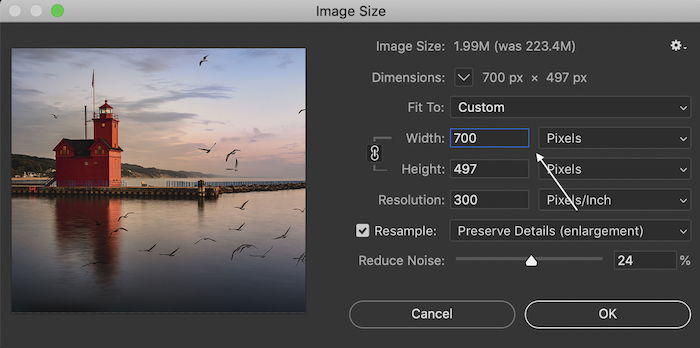
Go to the Image drop-downward menu. Select Image > Image Size. In the Epitome Size window, enter the smaller pixels size. And click OK.

Step iv: Create Frame Animation
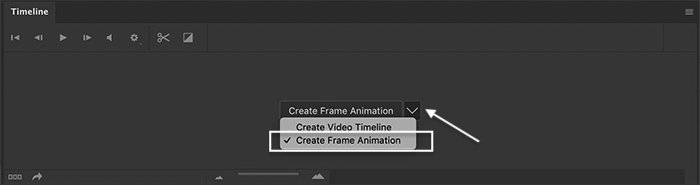
You demand Photoshop'south Timeline window when you are working with video or animation. To open information technology, go to the Windows drop-downwards card. Select Window > Timeline. A new Timeline window appears at the bottom of your workspace. Click on the arrow in the centre of the window. Select Create Frame Blitheness from the menu.

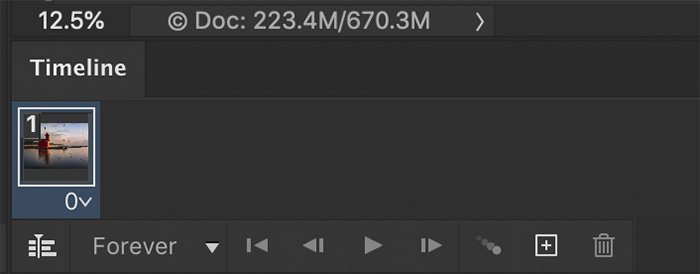
Yous will see the top layer appear in the Timeline window.

Step five: Brand Frames from Layers
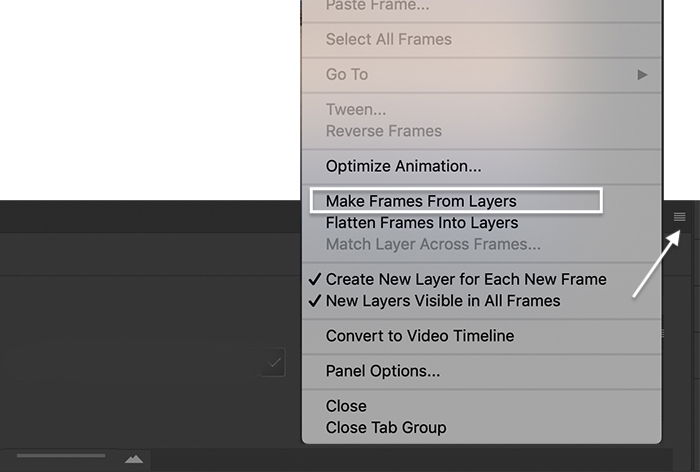
To see all layers, click on the iii lines in the right summit corner of the Timeline window. This opens a new menu. Select Brand Frames from Layers.

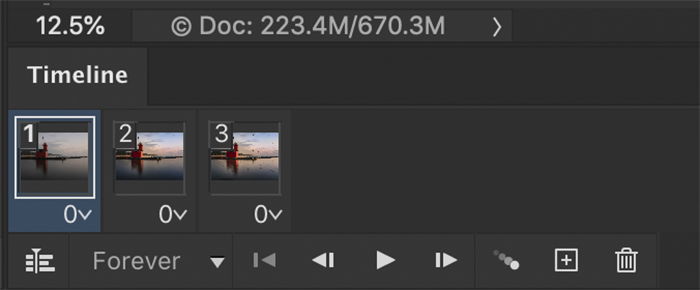
The layers appear equally individual frames in the Timeline window. Y'all should now run into all the layers. Drag the frames to a different position to change the order.

Pace 6: Set a Fourth dimension for Each Frame
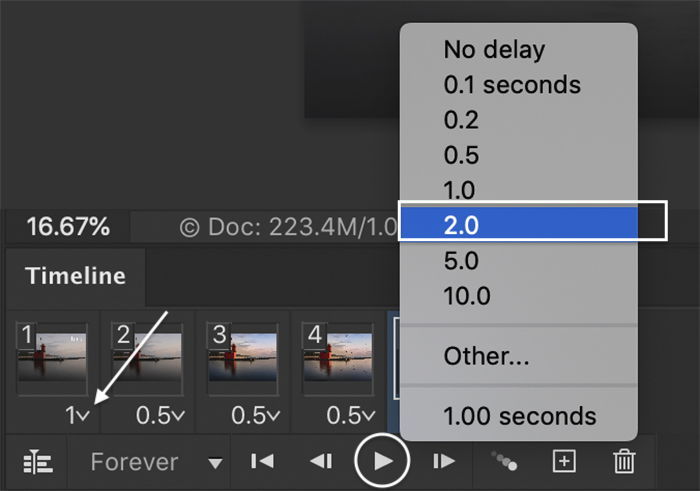
By default, the fourth dimension volition read 0 seconds under each frame. Click the caret next to the time under each frame. You can change the fourth dimension for individual frames or highlight and modify all times at once.
Click the Play command to preview your GIF.
Attempt different fourth dimension options. If you take a lot of frames and want a polish motion, cull curt times. If you desire a stop-kickoff upshot, select a longer time. An first-class total time for a GIF is effectually 6 seconds, though the loop may be shorter. Many GIFs are just one gesture or motion lasting no more than than a second.

Step 7: Cull a Loop
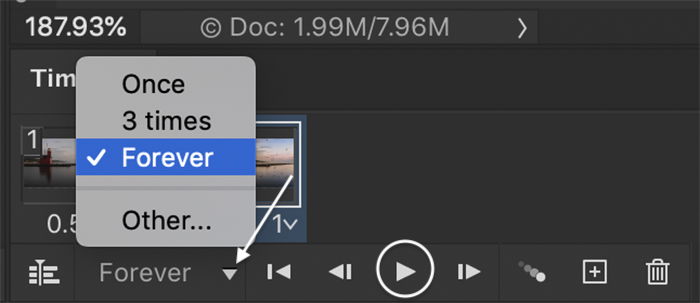
Past default, the GIF will play on a loop forever. To change this, open up the looping menu. You can play the GIF once, three times, or select another pick.
Again, click the Play control to preview your GIF.

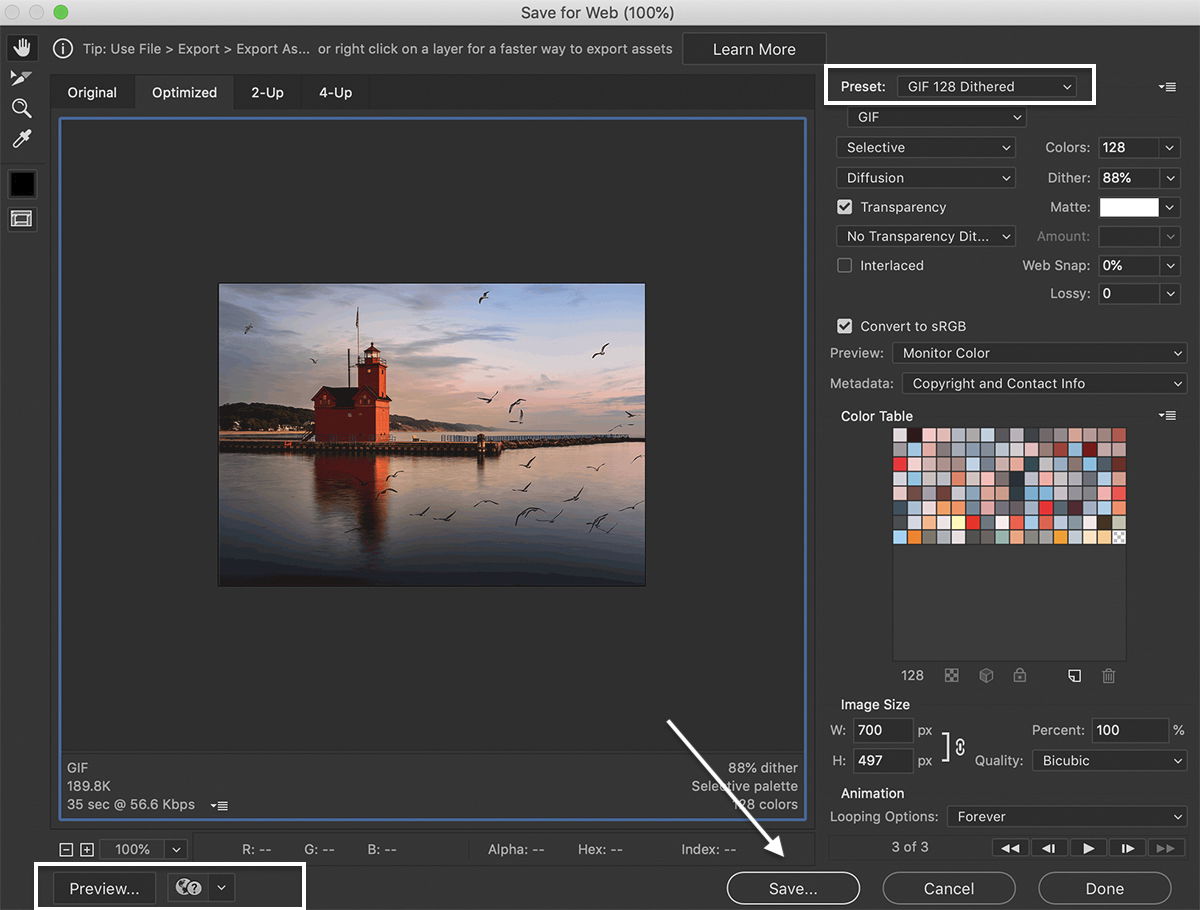
Stride 8: Save for the Spider web
To save your animated GIF file for the spider web, go to the File drop-down carte du jour. Click File > Export > Save for Web (Legacy).

In the Salve for Web window, select the GIF 128 Dithered preset. This limits the number of colours in your image and makes the GIF faster to load. Just it nevertheless preserves colour gradients in your photo.
Clicking the Preview button will open your GIF in a browser window.
Click Save. Choose a location and click Relieve once more.

How to Make an Animated GIF from Video
Y'all can create an animated GIF in Photoshop by looping short video clips. You lot but need a 2nd or ii of video. The hardest role is deciding on where to start and stop the loop.
Step 1: Open Video in Photoshop
You tin can either open the entire video in Photoshop. Or you lot can import select frames from the video.
Lightroom volition import video clips. But you cannot send a video from Lightroom to Photoshop. Open up the video directly in Photoshop past going to the File drib-down bill of fare and selecting File > Open.
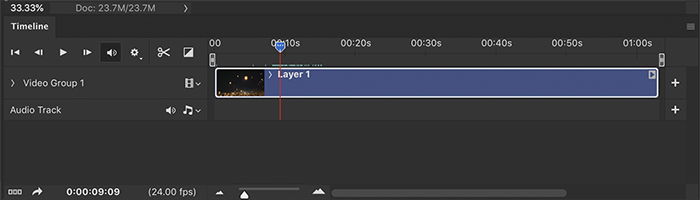
Navigate to the video file and click Open up. The video will automatically open straight in the Timeline window.

To import selected frames from a video, become to the File carte. Choose File > Import > Video Frames to Layers. And so navigate to the video file and click Open up.
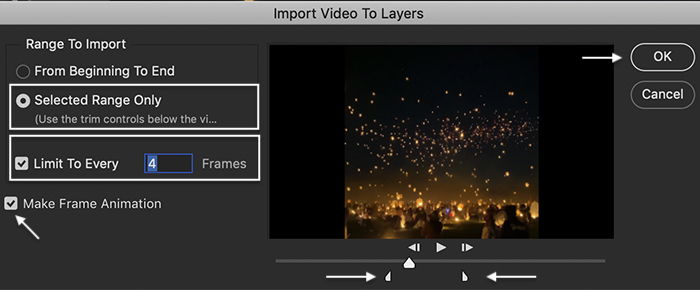
In the Import Video to Layers window, motility the showtime and end sliders at the bottom to choose the video section you want to import.
Almost video files capture 30 frames per 2nd. Only y'all do not need this many frames to create a GIF. So check the Limit To Every box and enter a number. Every 4 or 5 frames is proficient. Use the fewest number of frames to get the motility yous desire.
Bank check the box side by side to Make Frame Animation. And click OK. Each frame of the video then becomes a layer.
Then, follow the previous steps in a higher place to create a GIF from still images.

Stride 2: Resize for the Spider web
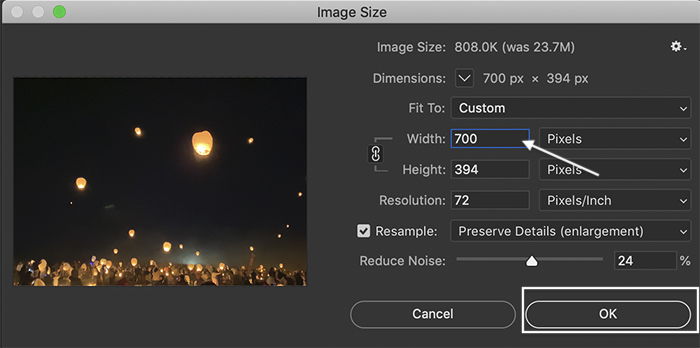
GIFs load faster when they are modest video files. So, resize your video for the spider web by going to the Image drop-down menu. Select Epitome > Paradigm Size.
In the Image Size window, enter a size betwixt 480 and 720 pixels on the long border. (You can too change the size when you save your GIF for the web.) And click OK. Yous may get a alarm that transforming a video layer requires converting information technology to a smart object layer. Click Convert.

Pace 3: Select Frames for the GIF
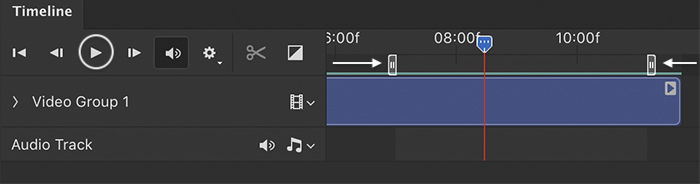
Move the start and endpoints to subclass the video section that you want to use as your GIF. Again, an excellent total time for a GIF is around six seconds, though the loop may be shorter.
Play the section on a loop a couple of times. Pay particular attention to how the video looks when it loops back to the beginning. Many GIFs abruptly restart. Slightly moving the start and cease position can minimise the jolt.

Step 4: Salve for the Web
To save your animated GIF file for the web, get to the File drop-down menu. Click File > Consign > Relieve for Spider web (Legacy).
Clicking the Preview button will open your GIF in a browser window.
Click Save. Choose a location and click Save once more. You at present take a video loop.

Conclusion
Blithe GIFs are like shooting fish in a barrel to brand in Photoshop using a series of images or short video clips. Utilize the Create Frame Animation command in the Timeline window. So consign the GIF for the web.
Do not worry if your GIF is less than perfect. There is a tradition of blithe GIFs having a handmade look to them. This is partly because the GIF format itself is limited. Information technology has become an expected GIF look.
In one case you lot create your GIF in Photoshop, upload it to social media or your website. It should play seamlessly. You can add GIFs to an email. And they even play in Discussion documents.
We promise it's been piece of cake to learn how to make a GIF in Photoshop!
Do you want to learn how to accept stunning time-lapse movies? You should sentinel our Total Time-Lapse video course to effortlessly create them without a fancy camera or expensive preparation.
Source: https://expertphotography.com/how-to-make-a-gif-in-photoshop/
Posted by: tathamferamplon.blogspot.com

0 Response to "How To Save Gif Animation In Photoshop"
Post a Comment