How To Save As Animated Gif In Photoshop Cs6
Animated GIFs are great additions to your marketing. They're easy to consume, provide a new way to capture your viewers' attending, and tin can have a serious emotional touch on. The best office about GIFs is that they aren't too hard to brand. If you accept access to Photoshop and a few minutes to spare, you tin can create an animated GIF in no time. In the following tutorial on making blithe GIFs, I'm using the Artistic Cloud 2015 version of Photoshop, only the steps should exist similar in other versions. If you already know how to create a GIF, skip to the department on how to use GIFs in your marketing materials. Here's an case of an animated GIF you might brand using this tutorial: Gather the images you lot want in a separate binder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. Then, select Browse, and choose which files yous'd like to use in your GIF. Then, click OK. Create each frame of the animated GIF every bit a different Photoshop layer. To add a new layer, choseLayer>New>Layer. Exist sure to proper noun your layers so you can keep runway of them easily when you make your GIF. To name a layer, get to the Layer panel on the bottom right of your screen, double-click on the default layer name, and blazon in the name you want to change it to. Press Enter when you lot're finished. Once you have your layers in there and you've named them all, you're ready for footstep two. Pro Tip: If y'all want to combine layers then they appear in a unmarried frame in your GIF, turn visibility on for the layers you want to merge (by clicking on the "centre" to the left of each layer name and then only the eyes for the layers yous want to merge are open up). Next, press Shift + Command + Option + E (Mac) or Shift + Ctrl + Alt + E (Windows). Photoshop volition create a new layer containing the merged content, which you should also rename. To open Timeline, go to the top navigation, cull Window > Timeline. The Timeline will let you turn different layers on and off for dissimilar periods of fourth dimension, thereby turning your static image into a GIF. The Timeline window will appear at the bottom of your screen. Here'due south what it looks similar: If it's non automatically selected, cull it from the dropdown carte du jour -- but then be sure to actually click it, otherwise the frame animation options won't show up. Now, your Timeline should look something like this: To exercise this, first select all your layers past going to the meridian navigation carte du jour and choosingSelect > All Layers. And so, click the bill of fare icon on the right of the Timeline screen. From the dropdown menu that appears, choose Create new layer for each new frame. This will make each layer a frame of your GIF. To do this, click the fourth dimension below each frame and choose how long yous'd similar information technology to appear. In our case, nosotros chose 0.5 seconds per frame. The default will say In one case, but you lot tin loop it every bit many times every bit you want, including Forever. Click Other if you'd like to specify a custom number of repetitions. Satisfied with your GIF? Save it to employ online by going to the tiptop navigation bar and clicking File > Export >Salvage for Web (Legacy)... Side by side, choose the blazon of GIF file you'd like to save it equally under the Preset dropdown. If you lot have a GIF with gradients, choose Dithered GIFs to prevent colour banding.If your image employs a lot of solid colors, you may opt for no dither. The number next to the GIF file determines how big (and how precise) the GIF colors volition exist compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the advent of more colors and detail -- but it increases the file size. Click Salvage at the lesser to save the file to your figurer. Now y'all're ready to upload this GIF to employ in your marketing! Upload the GIF file into whatever place online that you'd put an image, and it should play seamlessly. Here's what the terminal product might wait like: Pinterest was the first to enable animated GIFs, followed by Twitter. And past the summer of 2015, Facebook had as well jumped on the GIF bandwagon. Then, Instagram changed the game with Boomerang, which lets users film and share their ain GIFs. On any of these social feeds, blithe GIFs tin be a swell style to stand out in a crowded feed. For example, bank check out how Calm used a GIF of a centre cartoon in this quote from Samuel Beckett to add together blitheness to an otherwise text-heavy Instagram post: Animated GIFs display in electronic mail the same mode a regular paradigm does. So why not bandbox up your e-mail marketing by replacing still images with blithe ones? Not merely could this assistance capture recipients' attention with novelty lonely, but it could also have a straight impact on your bottom line. For some brands, including an animated GIF in emails correlated with as much as a 109% increase in revenue. Using HubSpot's free email marketing software is an easy way to accomplish this type of increase on your own site. Brand use of GIFs by showcasing products, making upshot announcements, or otherwise enticing readers. Check out the GIF below from The Hustle, which showcases various prizes electronic mail subscribers can win past referring the Hustle to friends: Finally, consider the power of using GIFs on webpages to depict a viewer's attention to a specific expanse, or engage a viewer in an otherwise text-heavy postal service. Have a look at how Bloomberg uses stick effigy blithe GIFs in this article on the Beijing Winter Olympic Games: If you don't take 1, accept a look at The 12 Best Graphic Blueprint Portfolios Nosotros've Always Seen, & How to Commencement Your Own. Editor's Annotation: This mail was originally published in September 2013 and has been updated for freshness, accurateness, and comprehensiveness. 
How to make a GIF
How to Create an Blithe GIF in Photoshop
 Alright, let'south get started.
Alright, let'south get started.Step 1: Upload your images to Photoshop.
If you lot already accept images created ...

 Photoshop volition and then create a separate layer for each image you've selected. Once y'all've done that, skip to step two.
Photoshop volition and then create a separate layer for each image you've selected. Once y'all've done that, skip to step two.If you don't already have the serial of images created ...


Stride ii: Open up up the Timeline window.


Stride 3: In the Timeline window, click "Create Frame Animation."


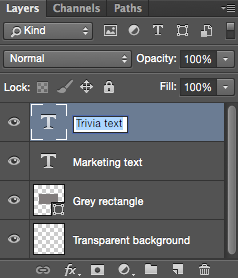
Step 4: Create a new layer for each new frame.
![]()

Stride 5: Open the same menu icon on the right, and choose "Make Frames From Layers."

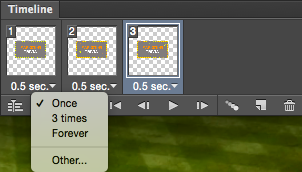
Step 6: Under each frame, select how long it should appear for earlier switching to the next frame.

Step 7: At the bottom of the toolbar, select how many times you'd similar it to loop.

Step viii: Preview your GIF past pressing the play icon.
![]()
Step 9: Salvage and Export Your GIF


 How to Utilise GIFs in Your Marketing
How to Utilise GIFs in Your Marketing1. On social media.
2. In your emails.

iii. On websites and blog posts.
 Now that you've learned how to make a GIF, consider using your newfound knowledge to add animations to your website or portfolio.
Now that you've learned how to make a GIF, consider using your newfound knowledge to add animations to your website or portfolio.


Originally published Apr 6, 2022 seven:00:00 AM, updated April 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: tathamferamplon.blogspot.com

0 Response to "How To Save As Animated Gif In Photoshop Cs6"
Post a Comment